728x90
Inline & Block
HTML의 태그는 블록 요소와 인라인 요소로 나눌 수 있다.
둘의 차이는 화면 출력의 성질이다.
블록성질의 태그는 화면의 한줄을 다 차지하는 것
인라인성질의 태그는 내용물의 크기만큼만 차지하는 것
블록 요소(Block Element)
<address>, <article>, <aside>, <audio>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <ul>, <video>
특징
- 하나의 그룹 컨텐츠는 한줄씩 표시
- 해당 줄의 전체너비를 채움
- 인라인 요소 모두 포함 가능(Block, Inline, Text)
대표적인 block 태그
div(division)
- 특별한 기능이나 의미는 없으며 태그들을 단순 그룹화함

block tag로 선언한 element는 한줄을 전체 차지하는것을 볼 수 있다.
인라인 요소(Inline Element)
<a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br/>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <small>, <script>, <select>, <span>, <strong>, <sub>, <sup>, <textarea>, <tt>, <var>
특징
- 블록태그와 다르게 중간에 사용해도 새줄에서 시작하지 않는다.
- 필요한 만큼의 영역만 차지
- Block요소가 접근하지 못함

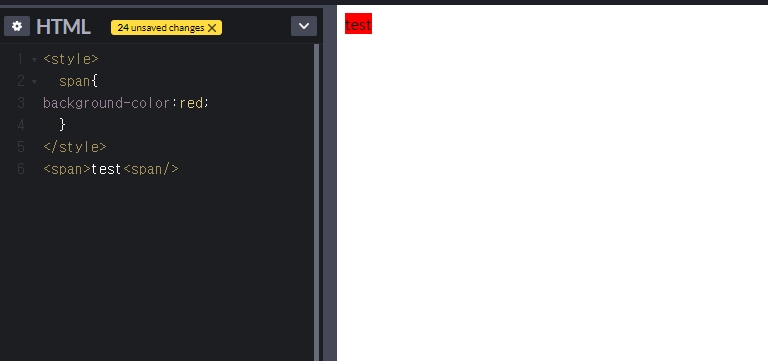
Inline요소인 span태그로 선언한 결과 내용물의 크기만큼 차지한다.
'Front > HTML' 카테고리의 다른 글
| [HTML] 사용자 입력 데이터 유형 (input type, label ) (0) | 2021.01.19 |
|---|---|
| [HTML] HTML파일 경로(File Paths, 절대파일경로, 상대파일경로) (0) | 2021.01.12 |
| [HTML] HTML5의 인코딩(Charset) (0) | 2021.01.11 |
| [HTML] HTML5 시멘틱 태그이란 (Semantic Elements) (0) | 2021.01.10 |
| [HTML] HTML 북마크 만들기 (0) | 2021.01.08 |

