728x90
현실에서 예를 들면, 자동차는 하나의 객체로 볼 수 있다.
| 객체 | 속성(Properties) | 기능(Methods) |
 |
chip.name = "다람이" | chip.eat() |
| chip.size = 50 | chip.sleep() | |
| chip.age = 2 | chip.mount() | |
| chip.weight = 300 | chip.hide() |
다람쥐 하나의 객체로 생각한다면 다람쥐의 형태를 나타내는 속성(Properties)과 다람쥐의 행동을 나타내는 기능(Methods)으로 나눌 수 있다.
다람쥐 객체는 모두 저 속성을 가지지만 각 속성의 값은 전부 다를 것이다.
속성은 {name:value} 형식을 통해 저장된다. (name과 value가 한 쌍이 됨)
(다른 언어에서는 key:value라고 부르기도 함)
속성의 값으로 함수가 올 수도 있는데 이러한 속성을 메소드(method)라고 한다.
이런식으로 사물의 속성과 기능들을 하나의 변수(모델)에 집합시킨것을(contianer) 객체라고 한다.
객체 생성하기
var chip = {
name:"daram",
size:50,
age:2,
weight:300
}리터럴 표기(literal notation)을 이용하는 것이 객체를 생성하는 가장 쉬운 방법이다.
각 속성들은 이름과 값을 콜론(:)으로 연결하고, 쉼표(,)로 구분한다.
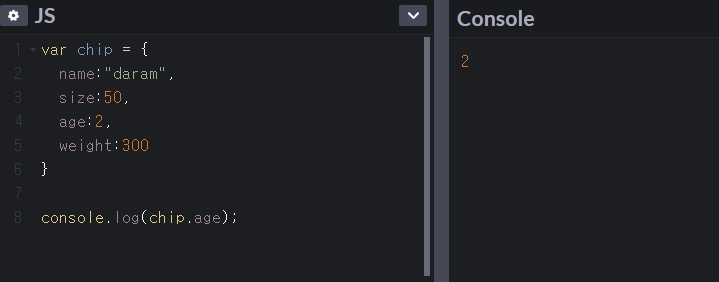
객체속성에 접근하기
objectName.propertyName;
.을 사용해서 포함된 객체와 원소 이름을 연결해서 사용
예시

var chip = {
name:"daram",
size:50,
age:2,
weight:300
}객체이름.속성이름; 형태로 접근할 수 있다.
문자열, 숫자, 논리 데이터 타입을 객체로 선언하지 말기
var x = new String(); // Declares x as a String object
var y = new Number(); // Declares y as a Number object
var z = new Boolean(); // Declares z as a Boolean object
자바스크립트에서는 원시타입(문자열, 숫자, 논리)에 이런 데이터 타입을 객체를 선언하면 코드가 복잡해지고 속도가 느려져 사용하지 않는걸 권장한다.
'Front > Javascript' 카테고리의 다른 글
| [JavaScript] JQuery-UI 드래그앤 드랍으로 요소 정렬하기 (2) | 2021.05.30 |
|---|---|
| [JavaScript] Ajax에 대해 (JQuery) (0) | 2021.05.26 |
| [Javascript] 반복문(for, while) (0) | 2021.01.21 |
| [JavaScript] 배열의 생성 (Array) (0) | 2021.01.21 |
| [JavaScript] 함수 (Function, return) (0) | 2021.01.21 |

