Front/HTML
[HTML] HTML YOUTUBE 동영상 올리기 (iframe 태그, 루프, 자동재생, 뮤트)
JongHyun99
2021. 1. 7. 18:37
728x90
유튜브 동영상을 첨부하기 위해서는 iframe태그를 사용하여야 한다.
예시태그
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY">
</iframe>
유튜브에서는 이 기능을 제공하고 있어 편하게 퍼갈 수 있다.

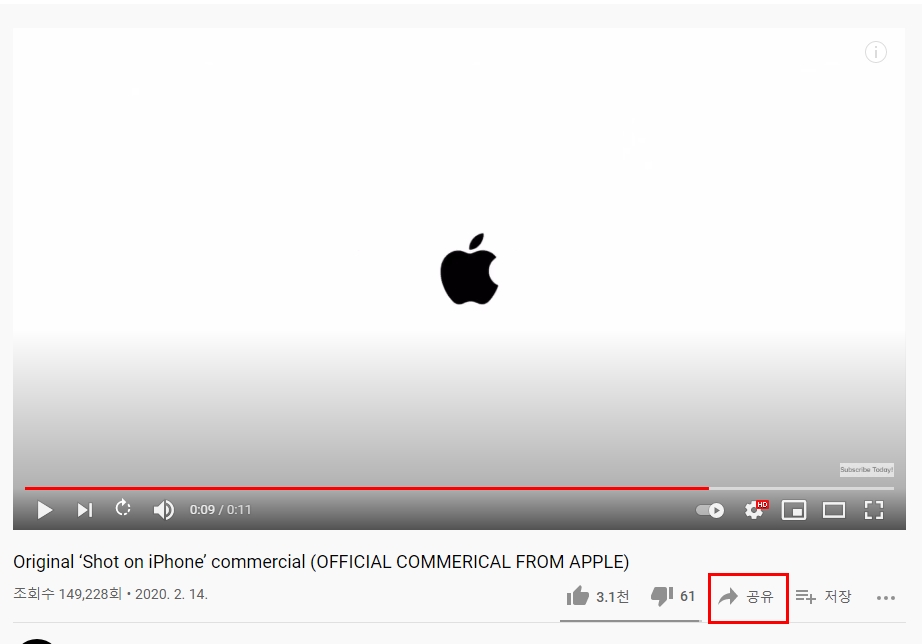
영상의 공유버튼을 누르고

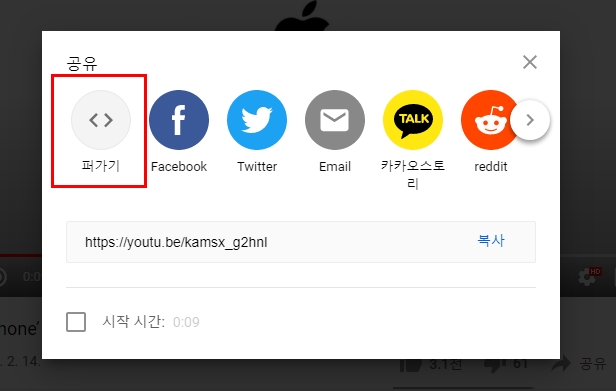
퍼가기 버튼을 클릭

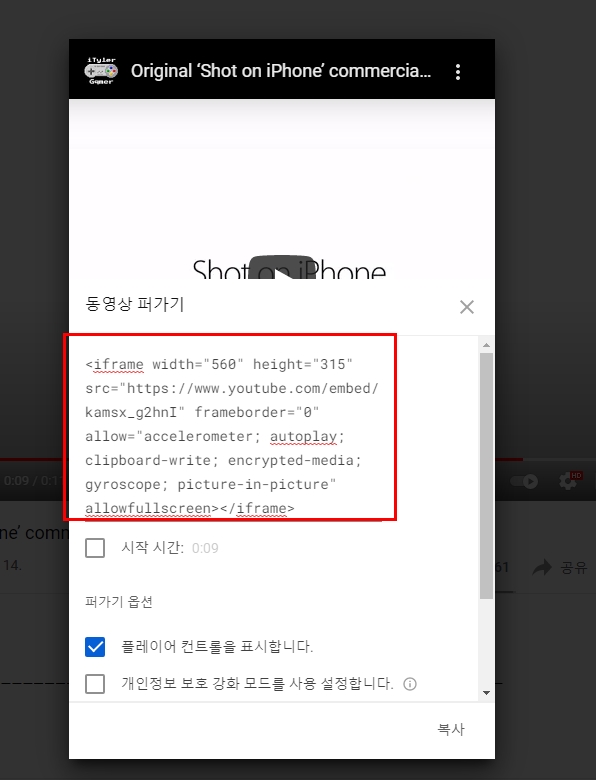
위 소스코드를 복사해서 사용하고자 하는 곳에 붙여넣으면 된다.
예시
<iframe width="560" height="315"
src="https://www.youtube.com/embed/kamsx_g2hnI" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>여기서 직접 수정하여 기능을 추가하고자 한다면 기존 유튜브 링크 주소 맨 뒤에 ?을 붙이고 속성을 추가해주면 된다.
여러 속성을 추가할 때에는 & 기호를 사용하자.
https://www.youtube.com/embed/kamsx_g2hnI?mute=1&autoplay=1
iframe의 속성
- src : 삽입 할 홈페이지 좌표
- name : 프레임 이름
- width : 프레임 가로 너비
- height : 프레임 세로 길이
- srcdoc : 직접 태그소스를 iframe으로 표시할 수 있다.
- mute=1 (뮤트)
- autoplay=1 (자동재생)
- loop=1 (반복) (루프기능을 사용하기 위해서는 playlist값을 설정해주어야함)(www.youtube.com/embed/kamsx_g2hnI?loop=1&autoplay=1&mute=1&playlist=kamsx_g2hnI)
이와 같이 속성을 추가하여 영상을 자동으로 재생하거나 루프할 수 있다.
(크롬에서는 자동재생을 뮤트와 함께 사용하여야함.
샘플 코드
<iframe width="560" height="315"
src="https://www.youtube.com/embed/kamsx_g2hnI?loop=1&autoplay=1&mute=1&playlist=kamsx_g2hnI" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>