Front/HTML
[HTML] HTML5 시멘틱 태그이란 (Semantic Elements)
JongHyun99
2021. 1. 10. 15:27
728x90
시멘틱(Semantic)이란?
사전에 검색하면 '의미의, 의미론적인' 이란 결과를 얻을 수 있다.
HTML에서는 웹페이지를 설계할 때 상단, 중단, 하단 등과 같이 구역을 그룹화하여 작업을 하는데
HTML5에서는 구역별 의미를 가진 이름을 고유한 태그로 도입하였다.
그 덕분에 브라우저와 개발자는 태그 안에 들어간 내용의 의미를 유추해가며 작업을 할 수 있다.

Semantic Element : 의미적 요소
그룹화
의미를 부여하지 않는 Grouping태그와, 의미를 부여하는 Grouping태그로 나눌 수 있다.
div, span : 의미를 부여하지 않고 단순 Grouping
header, section : 의미를 부여하면서 Grouping
- 특정 영역에 대한 의미를 부여하여 위의 header, section과 같은 요소를 Semantic Elements 라고 한다.
이처럼 시맨틱 태그를 사용하면 우리가 한눈에 어떤 목적을 가진 태그인지 파악할 수 있기 때문에
특별한 기능은 없으나 보다 효율적인 작업, 유지보수 등을 위해 정보를 구조화하는 것이 필요하다.
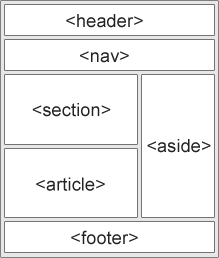
| header | 화면 상단에 위치하여 사이트의 대략적인 정보를 정의함 (로고, 메뉴, 로그인 등) |
| nav (navition) | 메뉴링크 |
| section | 주제별 콘텐츠 그룹 |
| article | 독립적으로 배포할 수 있는 내용 |
| aside | 메인이 되는 내용의 콘텐츠를 제외한 중요도가 낮은 콘텐츠 |
| figure | 그림, 도표, 사진같은 요소들 |
| fotter | 바닥글 (제작 정보, 저작권, 연락처, 사이트맵, 관련페이지 등) |
| main | 메인 콘텐츠 - 웹 페이지에 각 한번씩만 사용되어야 하며 다른 semantic element들에 포함되는 형태로 사용하면 안된다. (body요소의 주 콘텐츠로 사용 됨) |
EX)
<header></header>
<nav></nav>
<main>
<section></section>
<article></article>
<aside></aside>
</main>
<footer><footer> 이와 같은 형식으로 사용한다.