예시
p{
font-family; arial, 바탕체, "Times New Roman", Serif;
}
font-family
글꼴 지정 속성
font-style
italic - 기울임 (이탤릭)을
font-weight
굵기 (기본적으로 bold와 normal로만 구분해서 사용하나 숫자로 조절 가능)
font size
px단위와 em단위로 조절 가능
(em : 단락 일반 텍스트의 기본 크기16px = 1em)
웹사이트의 폰트
일반폰트
웹사이트의 폰트는 사용자의 pc에 설치되어 있는 폰트를 사용하는 것 기본, 사용자에 따라서 제작자의 의도와 다른 폰트를 사용해서 웹사이트가 표시되는 경우가 있다.
웹 폰트
서버에 저장된 폰트를 사용함
기본적으로 무료로 다운받을 수 있는 글꼴도 상업적으로 이용할 시 문제가 될 수 있기에 해당 사항을 잘 찾아봐야 한다.
안전글꼴
사용자 환경에서 제공받는 대부분의 기본 글꼴들을 안전글꼴이라고 함
이 외 폰트를 사용하게 되면 사용자 PC에서 해당 폰트가 출력이되지 않는 경우가 있다.
저작권의 우려가 없다.
웹폰트 사용하기
구글에서 제공하는 웹폰트 모음 사이트
저작권을 걱정할 필요 없으며 사용하기도 편리하다.
인터넷을 통해 갖고오는것이기 때문에 살짝 느릴 수도 있다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
무료한글폰트 사이트
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc

폰트를 굵기별로 담아서

아래부분에 적용방식을 선택한다.

html 코드라인에 폰트를 입력하고 아래부분 CSS 코드도 복사하여 CSS파일에도 입력해준다.
폰트가 잘 적용이 되었다.
동작원리

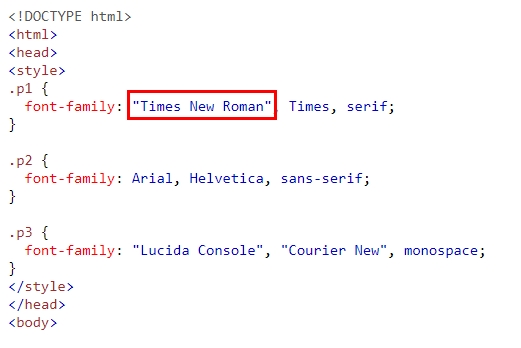
두개 이상의 단어로 공백이 있을시 따옴표로 묶어줘야함
공백이 없거나 하이폰으로 연결되어있으면 따옴표 사용하지 않아도 됨
첫번째 글꼴을 찾아 표시하고 없으면 두번째 글꼴을 찾는식으로 표시
Monospace fonts - here all the letters have the same fixed width. They create a mechanical look.
코딩할 때 많이 쓰는 폰트(중요)
고정폭과 가변폭

고정폭폰트
글자수가 같으면 길이는 똑같음
간격을 위해 코딩할 때 많이씀
가변폭폰트
글자의 모양에 따라 글자수가 같아도 전체 길이가 달라짐
Sans란?

Serif = 명조체
Sansserif가 더 가독성이 좋다고 함 (삐침이 없음 = 고딕체)
(sans는 없다는 뜻)
추천무료폰트
나눔바른고딕
본고딕 (Noto Sans, 구글폰트에도 있음)
'Front > CSS' 카테고리의 다른 글
| [CSS] 목록 스타일 (Lists Style) (0) | 2021.01.16 |
|---|---|
| [CSS] CSS 링크 스타일 (Styling Links) (0) | 2021.01.16 |
| [CSS]그림자 효과(text shadow) (0) | 2021.01.16 |
| [CSS] 텍스트 간격 (Spacing) (0) | 2021.01.14 |
| [CSS] 조합선택자 (Combinators Selectors) (0) | 2021.01.14 |


