728x90
Text Indention
p {
text-indent: 50px;
}
문단 첫 번째 줄의 첫 번째 글자에 공백을 만들어줌
Letter Spacing
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: -3px;
}
자간(글자간의 간격)조정
*크롬에서는 소수점으로 간격 표현 가능, 왠만해서 소수점 사용하지 않음
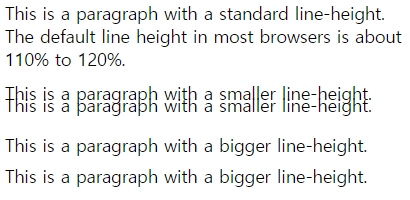
Line Height
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}

픽셀값을 넣게될시 보이는 사이 간격이 아닌 문자가 시작하는 바닥부터의 간격을 값으로 주어야 한다.
위에 줄에 글자와의 10px을 띄우고 싶다면 line-height의 10px로 값을 주는것이 아니라
기존 a text 높이를 더한 10+a 값을 주어야 함
(line height의 픽셀사이즈는 폰트크기를 포함한 전체 간격을 의미함)
그러므로 단락 줄간격은 배수로 표현하는것을 더 권장함
Word Spacing
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}한단어 별 간격, 단어를 묶어서 자간을 조정함
White Space
p {
white-space: nowrap;
}
nowrap : 줄바꿈하지 말고 한줄로 출력
'Front > CSS' 카테고리의 다른 글
| [CSS] CSS 링크 스타일 (Styling Links) (0) | 2021.01.16 |
|---|---|
| [CSS] 글꼴속성(font-family) (0) | 2021.01.16 |
| [CSS]그림자 효과(text shadow) (0) | 2021.01.16 |
| [CSS] 조합선택자 (Combinators Selectors) (0) | 2021.01.14 |
| [CSS] CSS기초 (기능, 문법, 선택자) (0) | 2021.01.14 |


