728x90
codepen.io/jonghyun99/pen/KKgraMx?editors=1100
박스를 가로로 배치할 때는 inline 요소는 margin 문제 때문에 잘 사용하지 않아
block요소를 사용하게 된다.
float
float 속성은 출력물이 화면에 띄워지는 방법을 지정한다. (정보탐색필요)
- left - 요소를 부모 요소 기준 왼쪽에 배치
- right-요소가 부모 요소 기준 오른쪽에 배치
- none-요소를 옮기지 않음 (기본 값)
예시

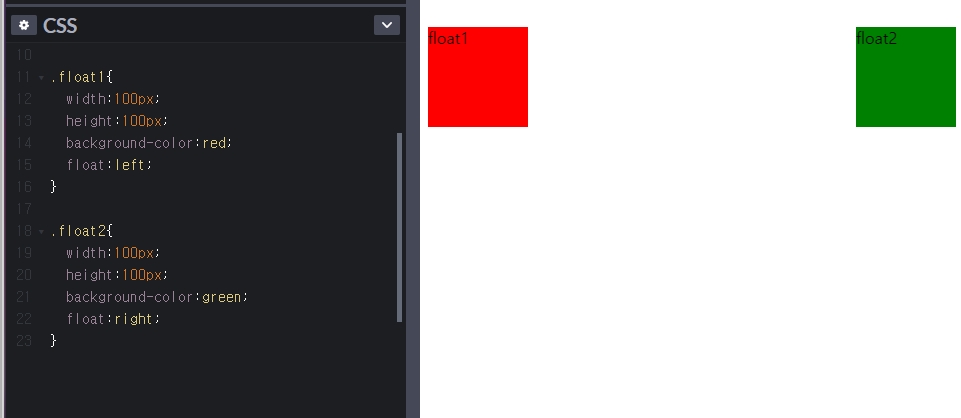
float1과 2를 각각 left, right배치 했다.

float3과 4를 둘다 left배치 해보았다.
Clear속성

float속성을 사용하면 다른 출력물이 출력물 밑에 자리에 들어와 위 사진과 같이 겹쳐진다
* text는 겹쳐지지 않고 테두리에 막히는 성질이 있음
이 때 이러한 비정상적인 출력 방지하는 명령어가 clear이다.
(clear 속성은 float 된 출력물의 원래 공간 차지를 유지하도록 함)
clear 값
- none-양쪽에 플로팅 요소를 허용
- left-왼쪽에 플로팅 요소 막기
- right- 오른쪽에는 플로팅 요소 막기
- both-양쪽에 플로팅 요소 막음
이중에서 both 속성을 많이 사용함

위 float10 블록에 clear속성을 적용시켜주자.

블럭이 겹쳐지지 않고 출력되었다.

주의할 점으로clear속성 사용시 margin속성이 제대로 적용되지 않는다.
'Front > CSS' 카테고리의 다른 글
| [CSS]반응형 웹 (Responsive Web Design) (0) | 2021.01.21 |
|---|---|
| [CSS] 배경 (Backgrounds color, image, repaeat) (0) | 2021.01.19 |
| [CSS] 디스플레이 속성 (inline, block, inline-block) (0) | 2021.01.17 |
| [CSS] 블록요소의 CSS 패딩과 마진, (블록의 여백/Padding, Margin) (0) | 2021.01.17 |
| [CSS] 마진상쇄현상(Margin Collapse) (0) | 2021.01.17 |



