728x90
Margin은 Padding과 모든 명령어가 동일하여 사용방법이 같지만
차이점으로는 Margin에는 Margin Collapse라는것이 있다.
마진상쇄(Margin Collapse)
두 블록인 박스가 세로로 인접해있을 때 발생하며 마진 겹침 현상, 마진 상쇄 현상 등 으로 불린다.
(좌우로 있을 때는 발생하지 않음)
예시

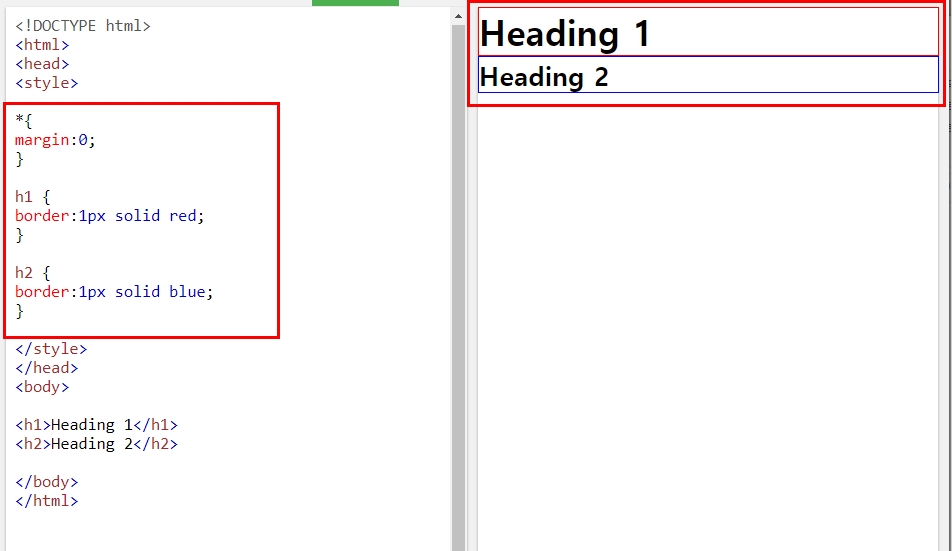
margin값을 0을 준 두 요소가 있다.

박스 h1에 margin-bottom 값 50px을 주어 여백을 만들었다.

상단 박스에 하단50px값을 주었고, 하단 박스에 상단30px값을 주었다.
상식적으로는 여백 50px과 30px값을 주어 서로 부딪혀 80px값의 여백이 생겨야 하지만
출력 값에는 그대로 50px의 여백만 남아있다.
이 현상을 Margin Collapse (마진 겹침현상, 마진 상쇄 현상 등등..)으로 불리며
두 박스가 좌우가 아닌 위아래로 인접해 있을 때 발생하여 이를 고려하며 작업하여야 한다.
'Front > CSS' 카테고리의 다른 글
| [CSS] 디스플레이 속성 (inline, block, inline-block) (0) | 2021.01.17 |
|---|---|
| [CSS] 블록요소의 CSS 패딩과 마진, (블록의 여백/Padding, Margin) (0) | 2021.01.17 |
| [CSS]박스 모델 (Box Model, box-sizing) (0) | 2021.01.17 |
| [CSS]박스 요소 가운데 및 중앙 정렬해보기 (0) | 2021.01.16 |
| [CSS] 높이와 너비 (width, height) (0) | 2021.01.16 |



