[Flutter] 8주간의 플러터 스터디 회고
진행 기간: 2022/03/06 ~ 2022/04/24 (8주)
내용: Udemy Dart를 사용한 완전한 2021 Flutter 개발 부트캠프
스터디 기관: https://study.flearner.co/ (플러너)
올해 2월, 지인분에게 플러터 스터디를 소개받았습니다. 일과 학업을 동시에 병행하고 있던 상태라서 신청하지 않으려고 했지만 무슨 객기였는지, 앱 개발에 관심 있었기도 해서 자신의 한계를 경험해보고 싶었고, 그렇게 스터디를 신청했습니다.
덕분에 하드 한 일정의 8주간을 보냈네요.
스터디는 강의를 통해 진행되었으며, 온라인에서 스터디 멤버들과 후기와 내용을 공유하는 방식으로 진행되었습니다.
1주 차 (I Am Poor App)

플러터에 대한 소개와 간단한 UI의 App을 만들고, 빌드하고 직접 핸드폰으로 실행해보는 시간을 가졌습니다.
아무 기능도 없는 이미지 파일만 달랑 하나 보이는 간단한 앱이었지만,
Flutter의 Material, Scaffold, Widget의 개념과, 수 없이 많은 괄호들로 겹쳐지는 생소한 문법이 어렵게 느껴졌습니다.
2주 차 (명함, 주사위, Magic 8 Ball)

2주 차부터 갑자기 분량이 2배 넘게 늘어나며 더 복잡한 UI, 상태 클래스, 다양한 Widget, 라이브러리 세팅, 기초 문법 등 다양한 내용을 대해 다루었습니다.
위 사진은 터치할 때마다 질문에 대해 예, 아니오 등으로 답변해주는 Magic8 Ball 앱입니다.
3주 차 (실로폰, OX퀴즈, 선택지 소설, 다리 건너기 게임)


실로폰 앱, OX 퀴즈 앱, 선택지 소설 앱, 오징어 게임 다리 건너기 앱을 만들었습니다.
사운드 라이브러리, 함수와, 리팩터링, 람다식, 리스트, 조건문, 클래스, 객체지향과 리팩터링, Git 등등 이번에도 많은 내용에 대해 다루었습니다.
모두 간단한 프로젝트들이었지만, 1주일마다 이렇게 3~4개씩 만들어야 하니까 진이 엄청 빠져서 꾸역꾸역 오기로 다 해냈던 것 같네요.
오징어 게임 다리 건너기 앱은 진짜 게임처럼 만들어보려고 이리저리 시도해봤었는데 시간은 시간대로 삽질하고 결국엔 롤백해버리고 저런 볼품없는 디자인으로 제출하게 됐네요.
4주 차 (BMI 계산기)

4주 차부터는 다수의 프로젝트가 아닌 1개의 비교적 큰 프로젝트를 진행합니다.
신장과 몸무게를 입력하여 BMI지수를 계산하는 앱을 만들었는데 Enum, 상수형, Maps, 일급 객체 (함수를 파라미터로 사용), 스크린 간 전환(Navigator)등 개념들에 대해 익혔습니다. 이번에는 배운 개념이 적지만 리팩터링에 대해 자세하게 접근하며 깔끔한 코드를 만드는 방법에 대한 내용을 주로 다룬 주차였습니다.
이때쯤부터 조금씩 Dart(Flutter)의 문법이 익숙해지기 시작했고, 4주 차에 처음으로 과제 잘했다고 소소한 기프티콘을 받아서 하루 종일 뿌듯했습니다.
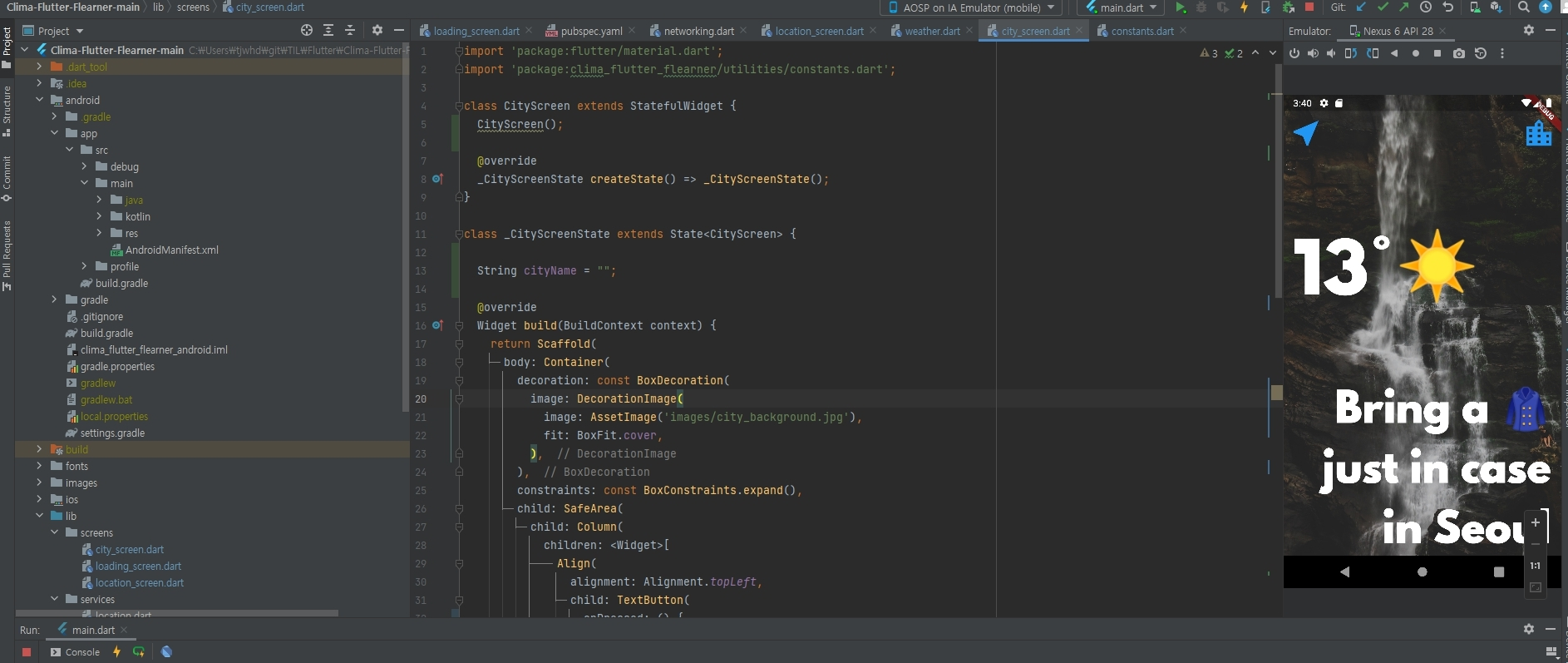
5주 차 (날씨 앱)

본격적으로 난이도가 급상승하는 5주 차입니다.
API를 통해 App을 만들기 시작해서 HTTP통신에 대해 다루었고, 동기, 비동기 개념을 주로 학습했어요
이번 5주 차에서는 특히 동기, 비동기의 복잡한 개념에 대해 다루었고 소스 역시 내용 따라 복잡해져서 특히 난이도가 급상승했다고 느꼈습니다. 리팩터링 할 때 오류들이 마구잡이로 터진 기억이 있네요.

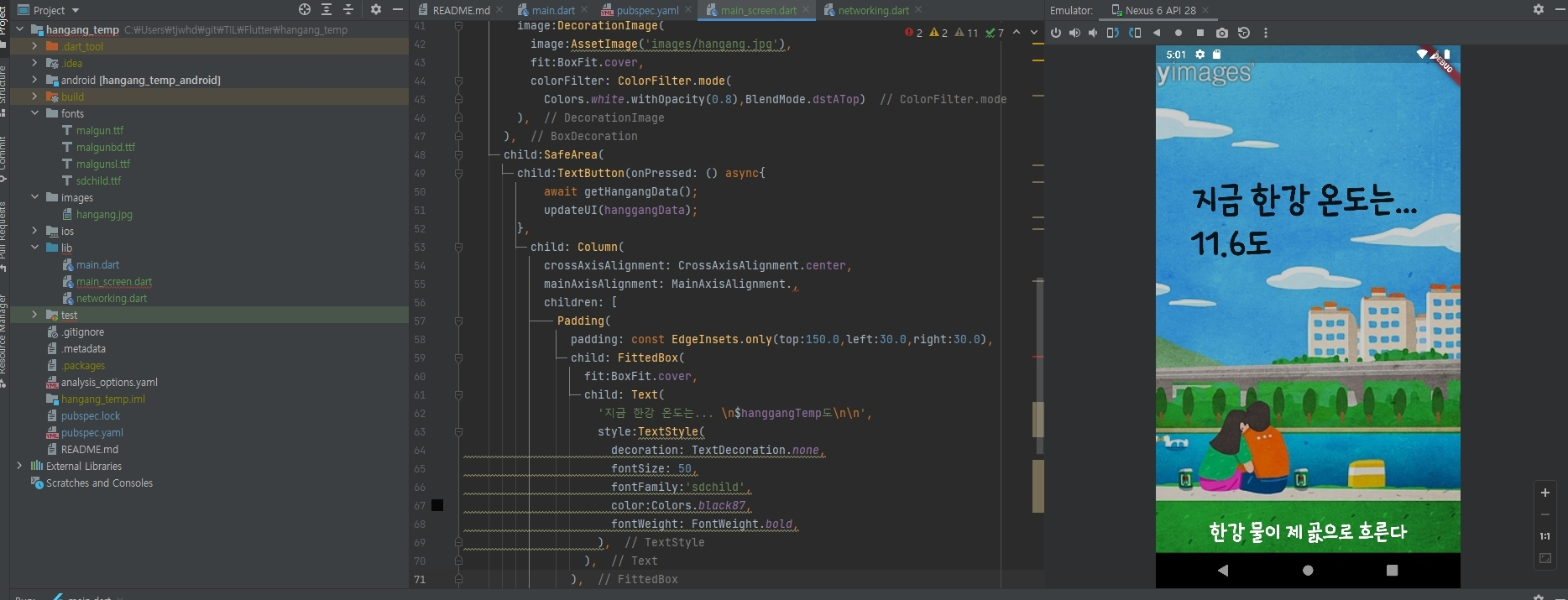
추가로 Api를 통해 한강물 온도를 표시해주는 App을 만드는 과제가 주어졌었는데, 욕심이 나서 디자인에 공을 들여 만들어보았어요. 4주 차에 이어 5주 차에서도 기프티콘을 받을 수 있었습니다.
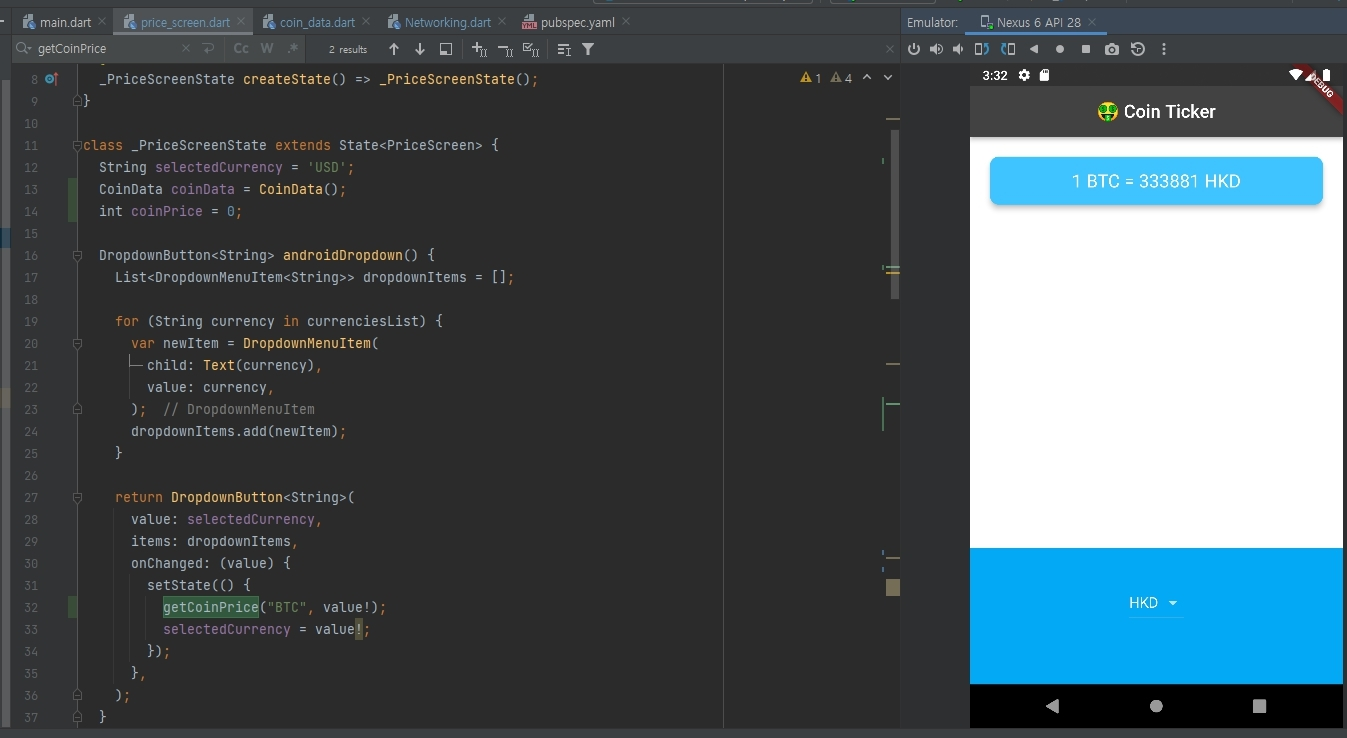
6주 차 (비트코인 시세 앱)

지금까지 배운 내용들을 통해 통화에 따른 비트코인 시세를 보여주는 앱을 만들었습니다.
DropDown 메뉴와 안드로이드와 IOS별 UI를 분리하는 방법에 대해 다루었습니다.
추가과제로 다른 코인들의 시세도 볼 수 있는 기능을 구현하고, 공공데이터 API를 만들어보는 미션이 있었지만, 차마 완성하지 못했습니다. 다소 부실하게 공부하게 된 6주 차였네요
7주 차 (채팅 앱)

외부 DB와 연결하여 (FireBase(NoSQL))를 통해 메시지를 전달하는 채팅 앱을 만들었어요.
새로 배우게 된 내용이 많아 제일 재미있었던 주차였습니다. DB 연동(NoSql), 애니메이션에 대해 학습했고
NoSQL은 말로만 들었지, 어떤 것인지 여태 개념조차 몰랐다가, 이번에 처음 사용하게 됐는데, 연동과 사용이 정말 편리하고 신기했습니다.
8주 차 (TO-DO 앱)

마지막 주차답게 제일 어려웠습니다. 플루터의 초창기 상태 관리 기법부터 현재 사용하는 기법까지 리팩터링 해가며 익혔습니다.

추가과제로 주어진 계산기 앱입니다.
UI만 깃허브 소스 복붙 해가며 어떻게 만들어봤는데 기능 구현하려니까 막막해서 이대로 제출했습니다.
제가 아는 언어에는 없었던 상태 관리에 대해 다루었고, 다른 모바일 플랫폼 언어에도 상태 관리 개념이 사용되는지 모르겠지만 다소 귀찮고 복잡한 개념이었습니다.
상태 관리에 대해 간단하게 설명하자면, A파일에서 특정 요소의 상태가 바뀌면 B파일의 공통으로 사용하고 있는 요소의 상태도 반영해주는 기법입니다. 초창기에는 상태 값을 전달해주려면 부모 트리에서 자식 개체까지 모두 그 요소를 추가해서 전달해주는 매우 비효율적인 방법을 사용했지만, Flutter팀에서는 Bloc패턴을 대안으로 내놓았습니다. (View, Logic 분리) 하지만 이 또한 복잡하여 현재 구글에선 결국에 커뮤니티에서 만든 라이브러리인 Provider(공급자) 패턴을 상태 관리 기법에 사용하도록 권장하고 있습니다.
후기
후련하네요.
스터디는 이번에 처음 접해보았지만 2달 전 자신과 비교해보면 플러터와 개발 지식뿐만 아니라 마인드 또한 많이 성장한 것 같습니다. 다들 바쁜 일정 속에서 자기 계발을 위해 스터디에 참가하고, 꾸준히 과제와 미션을 수행하는 모습을 보며 저도 많은 영감을 얻었습니다. 이번 스터디를 통해 공부하는 습관이 더 몸에 배었고, 앞으로도 다른 스터디에 참가하며 꾸준히 스스로를 발전시켜 나갈 계획이 생겼습니다.
다소 아쉬웠던 건 일과 학업을 핑계로 추가 과제와 미션 참여를 더 적극적으로 하지 못한 것과 다른 멤버들과 서로 도와가며 공부할 수 있으면 좋았을 텐데 스터디 전체적으로 커뮤니케이션이 잘 안 된 게 많이 아쉬웠어요.
(본인 사회성이 부족한 게 큰 원인이지만)
주최 측에서 기회를 마련해주면 적극적으로 참여해보려고 합니다.
마지막으로 한 스터디 멤버분이 7주 차 미션에 적어주셨던 멘트가 인상에 남네요.
'노력하는 사람 곁에 노력하는 사람들이 모이기 마련'
