flex 속성 쓰지않고 가운데정렬해보기
1. 요소의 크기 값이 pixel 단위일 때
1-1. 요소 생성
.test{
width:200px;
height:100px;
border:5px solid red;
}일단 만들고자 하는 크기의 요소를 생성한다.
난 여기서 width:200px / height:100px 값을 주었다.
1-2. position:absolute 속성 추가
.test{
width:200px;
height:100px;
border:5px solid red;
position:absolute;
}화면 크기를 기준으로 정렬을 할 것이기 때문에 absolute값을 주어야 한다.
1-3. 공식
50% - (크기/2 + padding + border + margin);
.test{
width:200px;
height:100px;
border:5px solid red;
position:absolute;
left:calc(50% - 105px);
top:calc(50% - 55px);
}
left와 top속성 (right, bottom속성도 상관없음)에 50%를 준 뒤 calc속성 (계산기 속성)을 이용하여
입력한 횡축에 맞는 크기 값/2 + 테두리 값을 빼준다.
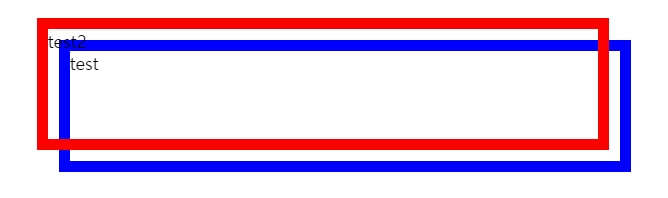
만약 border값 등을 무시하게 된다면

이렇게 테두리 두께의 픽셀만큼 어긋나게 된다.

위치 지정 값에 테두리 픽셀 값만큼 더해 빼주게 되니까 두 상자가 정확히 가운데로 오며 일치하게 된다.
2. 요소 크기 값이 % 단위 일 때
% 수치의 값을 중앙 정렬할 때에는 비교적 더 간단하다.
2-1. 요소 생성
.test{
width:80%;
height:80%;
border:10px solid blue;
}화면의 80%씩 차지하는 박스가 있다.
2-2. position:absolute 속성 추가
.test{
width:80%;
height:80%;
border:5px solid red;
position:absolute;
}화면 크기를 기준으로 정렬을 할 것이기 때문에 absolute값을 주어야 한다.
2-3. 공식
.test{
width:80%;
height:80%;
border:10px solid blue;
position:absolute;
left:10%;
top:10%;
}left와 top속성에 (마찬가지로 right, bottom도 상관없다) 전체 화면인 100%에서 80%를 뺀 20%의 값에 양쪽에 배열을 해야 하니 2로 나눈 10% 값을 입력해주면 된다.
See the Pen GRjPQbp by Jonghyun (@jonghyun99) on CodePen.
필자는 개인적으로 사칙연산이 덜 들어가고 border과 padding 등 값을 신경 쓰지 않아도 되는 후자의 방법이 더 간편한 것 같다.
'Front > CSS' 카테고리의 다른 글
| [CSS] 마진상쇄현상(Margin Collapse) (0) | 2021.01.17 |
|---|---|
| [CSS]박스 모델 (Box Model, box-sizing) (0) | 2021.01.17 |
| [CSS] 높이와 너비 (width, height) (0) | 2021.01.16 |
| [CSS] CSS 테두리 (border) (0) | 2021.01.16 |
| [CSS] 표 (Tables) (0) | 2021.01.16 |



