728x90

모든 HTML 요소는 박스로 생각할 수 있다.
CSS에서 "박스 모델"은 디자인과 레이아웃을 말할 때 사용된다.
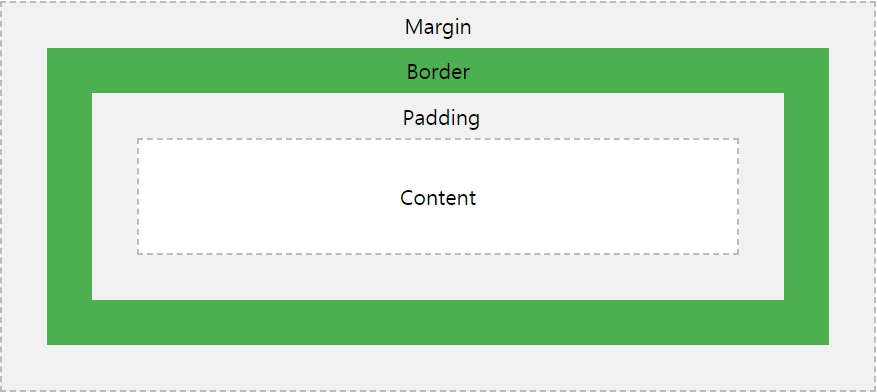
Margin : 바깥 여백
Border : 테두리
Padding : 안쪽 여백
Content : Text, image, video
박스 모델은 이과 같이 구성되어 있다.
CSS요소의 크기를 정하고 싶으면 콘텐츠 영역의 width, height값만 조절하면 되지만
요소의 전체 크기를 설정하려면 패딩, 테두리 및 여백도 설정해야 한다.
box-sizing
div{
box-sizing:border-box
}content-box
기본값
border-box
패딩, 테두리도 크기 폭에 포함시킴
'Front > CSS' 카테고리의 다른 글
| [CSS] 블록요소의 CSS 패딩과 마진, (블록의 여백/Padding, Margin) (0) | 2021.01.17 |
|---|---|
| [CSS] 마진상쇄현상(Margin Collapse) (0) | 2021.01.17 |
| [CSS]박스 요소 가운데 및 중앙 정렬해보기 (0) | 2021.01.16 |
| [CSS] 높이와 너비 (width, height) (0) | 2021.01.16 |
| [CSS] CSS 테두리 (border) (0) | 2021.01.16 |



