CSS의 정의
CSS(Cascading Style Sheet)는 HTML로 작성된 문서를 표현하는 방법을 정해주는 언어로
디자인, 레이아웃 등을 담당한다고 볼 수 있다.
CSS는 여러 개의 HTML 요소에 공통 적용하고 제어할 수 있어 효율적이다.
예시

<p>짱구</p>
<p>철수</p>
<p>유리</p>
<p>훈이</p>
<p>맹구</p>위와 같은 코드가 있을 때

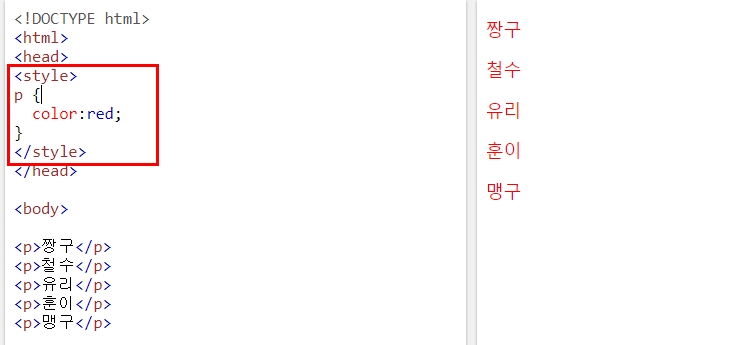
<style>
p{
color:red;
}
</style>이와 같은 css 구문을 입력하여 단락 p인 모든 요소를 한 번에 적용시킬 수 있다.
문법
selector(선택자) {Property:value;Porperty:Value;Property:Value;}
selector(선택자) {
Property:Value;
Property:Value;
Property:Value;
}
Selector(선택자) : 스타일을 지정할 대상을 가리킴
기본적인 선택자(Selector) 소개
선택자에는 많은 종류랑 기능이 있지만 가장 많이 쓰이는 것들을 정리하면..
- Element Selector : 요소 이름을 선택자로 직접 사용
- ID Selector : HTML Element에 id attribute를 사용해서 이름을 붙여서 선택자로 사용
- Class Selector : HTML Element에 class attribute를 사용해서 이름을 붙여서 선택자로 사용
1. ID, Class는 HTML Element의 이름 속성(Attribute )이다
2. ID attribute
- HTML Element에 고유한 이름을 붙일 때 사용하는 attribute
- 하나의 HTML 문서에 동일한 ID 이름을 여러 번 사용할 수 없음.
3. Class attribute
- 여러개의 HTML Element에 동일한 Class 이름을 사용할 수 있음
- 여러개의 HTML Element에 스타일링, 동작들을 공통 적용시킬 수 있음
4. 하나의 요소에 적용할 때에는 ID 속성을 사용하고
여러개의 요소에 적용할 때에는 CLASS 속성을 사용하자
5. HTML Element는 프런트엔드 개발, 백엔드 개발 등 모든 게발 작업의 대상이 되는 부분이기 때문에 명확히 구분해서 사용할 필요가 있다.
예를 들어 ID 속성은 백엔드 개발 시에만 사용하고 CLASS 속성은 프런트엔드 개발 시에 사용하는 식으로 말이다.
(** 개발자에 따라 사용 방식의 차이가 있음)
6. 하나의 HTML Element에 ID, Class 이름을 여러 개 사용할 수 있음
: 각각의 이름은 공백으로 구분해줌
Ex)
<p id="paragraph level1">단락1</p>
<p class="para intro">단락2</p>
<p id="paragraph" class="para">단락3</p>
선택자를 연결해서 사용하는 경우
css property를 여러개의 요소에 공통 적용
콤마(,)를 사용하여 적용
예시

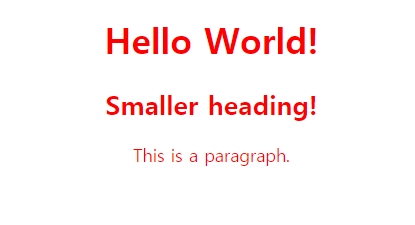
h1, h2, p {
text-align: center;
color: red;
}한번에 h1, h2, p 3가지 요소를 정렬하고 색깔을 입혀보았다.
선택자의 의미를 좀 더 명확히 사용할 수 있다.
Ex) p.small : p 요소중 class 이름이 small 인 요소
div.code : div 요소 중 class 이름이 code인 요소
h1#title : h1 요소 중 id 이름이 title인 요소
'Front > CSS' 카테고리의 다른 글
| [CSS] CSS 링크 스타일 (Styling Links) (0) | 2021.01.16 |
|---|---|
| [CSS] 글꼴속성(font-family) (0) | 2021.01.16 |
| [CSS]그림자 효과(text shadow) (0) | 2021.01.16 |
| [CSS] 텍스트 간격 (Spacing) (0) | 2021.01.14 |
| [CSS] 조합선택자 (Combinators Selectors) (0) | 2021.01.14 |


