728x90
조합 선택자
CSS에서는 요소를 선택자로 표현할 수 있는데 이러한 요소들을 2개 이상 묶어서 특정 규칙을 이용하여 사용하는 선택자를 뜻한다.
Element 관계는 아래와 같이 나눌 수 있다.
- 수직 구조( 포함관계 ) : 형제, 조상, 부모, 자식(child), 자손(descendant)
- 수평 구조( 인접관계 ) : 형제(sibling)
- 자손 요소(공백) : 기준 요소에 포함되는 모든 요소에 적용 /descendant
- 자식 요소(>) : 기준 요소에 직계로 포함되는 요소만 적용 / child
- 형제 요소(+) : 기준 요소의 바로 다음 요소(선택지와 일치하여야함)에 적용 /adjacent sibling
- 형제 요소(~) : 기준 요소의 바로 다음 요소에 적용 /general sibling
** 선택지와 일치하지 않으면 적용이 되지 않음
1. 자손 요소 선택자(공백) /descendant selector

div 안에 있는 p에만 배경이 출력됨
2.자식 요소 선택자(>) /child selector

div안에 있는 p에 배경이 출력되나 자손인 section 내 p에는 배경이 출력되지 않음
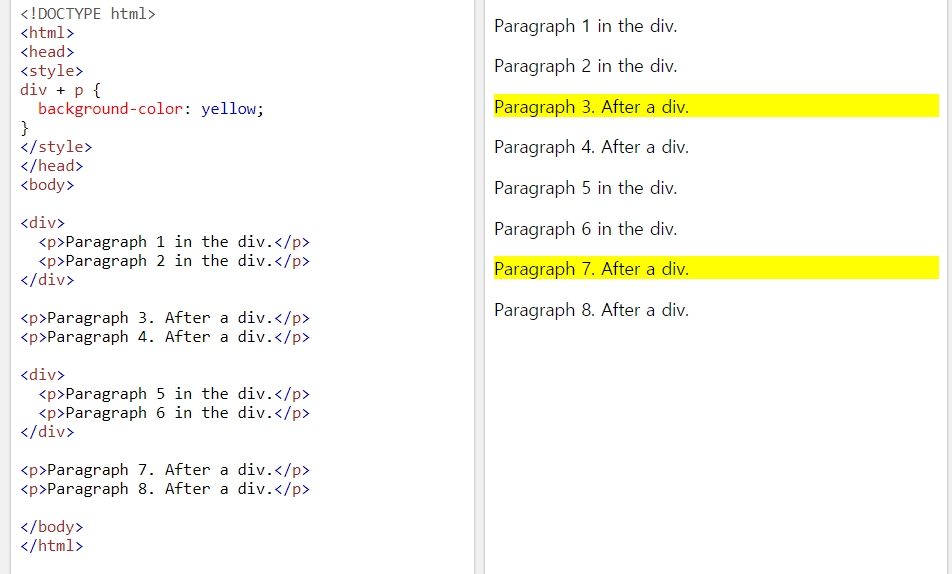
3.형제 요소 선택자(+) / adjacent sibling

div가 끝나는 바로 다음에 p가 오는 경우에만 배경이 출력됨
4.형제 요소 선택자(~) / general sibling

div 뒤에 있는 모든 p에 배경이 적용되며 중간에 다른 요소가 들어올 경우 멈춘다.
'Front > CSS' 카테고리의 다른 글
| [CSS] CSS 링크 스타일 (Styling Links) (0) | 2021.01.16 |
|---|---|
| [CSS] 글꼴속성(font-family) (0) | 2021.01.16 |
| [CSS]그림자 효과(text shadow) (0) | 2021.01.16 |
| [CSS] 텍스트 간격 (Spacing) (0) | 2021.01.14 |
| [CSS] CSS기초 (기능, 문법, 선택자) (0) | 2021.01.14 |


