728x90
Table Borders
테두리 크기 색상 조절
table, th, td {
border: 1px solid black;
}border: 1px solid black;
(굵기, 모양, 색깔)
1px, solid 가 일반적이다.
table : 표 테두리
th : 표 머리
td : 표 데이터
를 뜻해 전체 테이블에 적용시키려면 위 3개 선택자를 전부 선언해주어야함
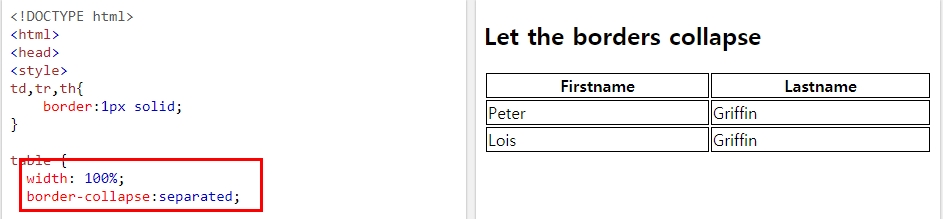
boder-collapse

html로만 테이블을 만들게 되면 위와 같이 테이블의 테두리가 두줄로 생성된다.
이 때 boder-collapse 속성을 사용하여 해결 가능하다.
- separate : 기본값이며 테두리를 분리하여 표현함
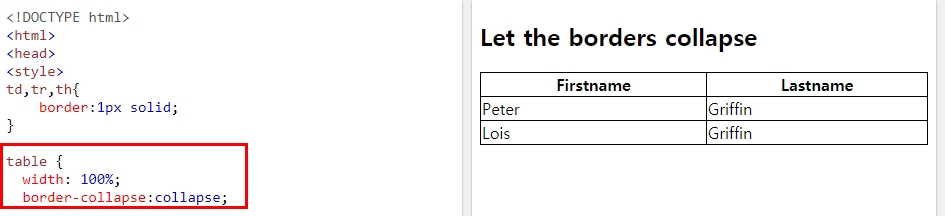
- collapse : 테두리를 붕괴(축소)시킴

separated가 분리된 테두리의 기본 값이다. 이 값을 준 우측에 표는 셀끼리 분리되어 있다.

border-collapse의 속성값을 collapse로 주면 분리된셀들이 합쳐진다.
테이블 수평/가로 정렬(Table Alignment)
th, td {
text-align: center;
}text 정렬할 때와 같으며 table 선택자에 값을 입력
테이블 수직 정렬 (Vertical Alignment)
td {
height: 50px;
vertical-align: bottom;
}text 정렬할 때와 같으며 table 선택자에 값을 입력한다.
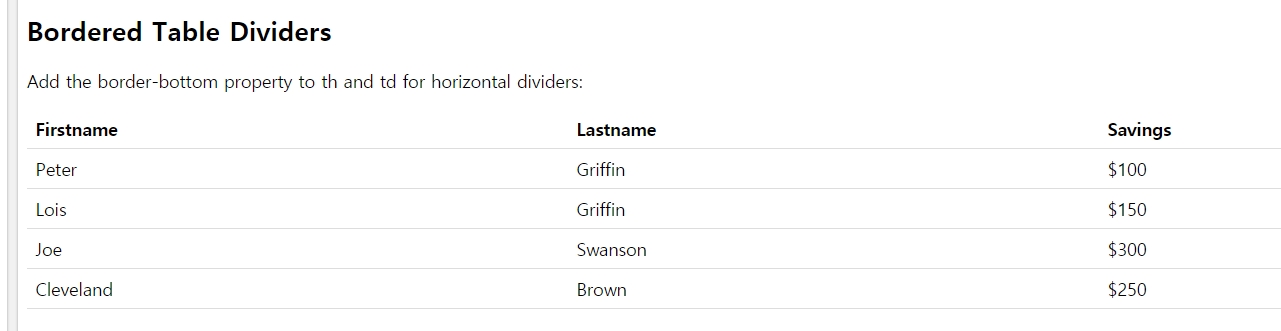
테이블 꾸미기 (Table Style)

이렇게 느낌있는 연출도 가능하다.
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
</style>(테이블 테두리를 아래쪽에만 주었음)
'Front > CSS' 카테고리의 다른 글
| [CSS] 높이와 너비 (width, height) (0) | 2021.01.16 |
|---|---|
| [CSS] CSS 테두리 (border) (0) | 2021.01.16 |
| [CSS] 목록 스타일 (Lists Style) (0) | 2021.01.16 |
| [CSS] CSS 링크 스타일 (Styling Links) (0) | 2021.01.16 |
| [CSS] 글꼴속성(font-family) (0) | 2021.01.16 |



