728x90
CSS 높이 너비 값
height: 200px;
width: 200px;
width와 height 프로퍼티는 각각 너비와 높이값을 정할 수 있다.
값은 px단위 혹은 % 단위로 줄 수 있다.

200px값을 준 출력값이다.
화면의 가로세로 200px씩 차지한다.

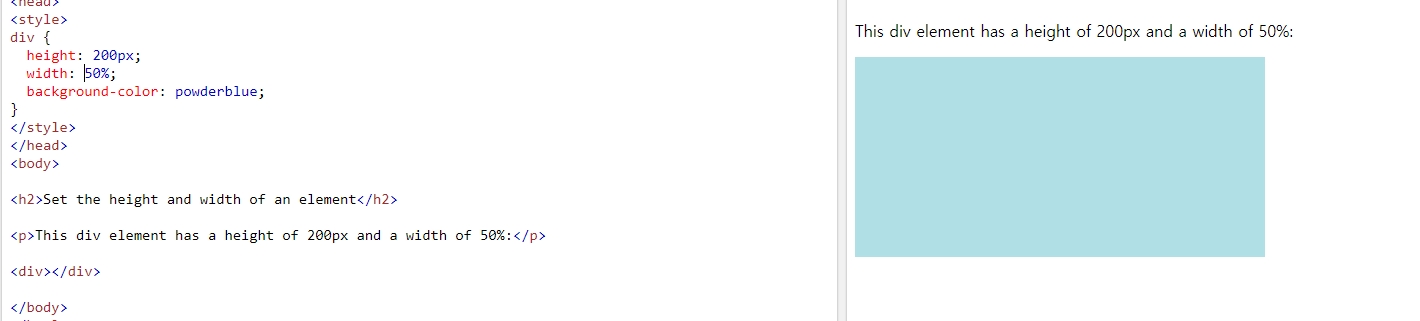
width값에 50%를 주었다.
언뜻 보면 같아 보이지만 % 값을 주면 출력 화면에서 값 비율만큼 화면을 차지한다.

그래서 화면을 늘려보면 값을 바꾸지 않아도
늘린 화면만큼 출력된 박스가 함께 크기가 변한다

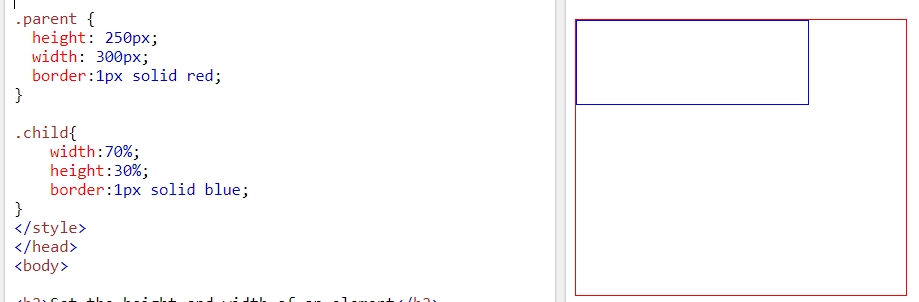
특정 요소 안에 요소 하나를 더 집어넣어보자(부모-자식요소)

자식 요소에 % 값을 주면 부모 요소를 기준으로 자리를 차지하게 된다.

이 때 부모값을 바꾸면 %로 설정한 자식의 출력물도 함께 변경됨
크기 설정값에는 auto값도 들어갈 수 있다.
auto값 설정시
width : 부모요소 width의 100% 설정
height : 자식요소 height의 100% 설정
'Front > CSS' 카테고리의 다른 글
| [CSS]박스 모델 (Box Model, box-sizing) (0) | 2021.01.17 |
|---|---|
| [CSS]박스 요소 가운데 및 중앙 정렬해보기 (0) | 2021.01.16 |
| [CSS] CSS 테두리 (border) (0) | 2021.01.16 |
| [CSS] 표 (Tables) (0) | 2021.01.16 |
| [CSS] 목록 스타일 (Lists Style) (0) | 2021.01.16 |



