728x90
CSS 요소(박스)에 테두리를 칠 수 있다.
예시
p {
border: 5px solid red;
}
결과

기본 표현방식 (width, style, color 다 나누어 작성)
p{
border-width:5px;
border-style:solid
border-color:red;
}
축약 표현방식 (한줄로 작성/ 두께, 실선, 색상)
p {
border: 5px solid red;
}
<div style="width:200px;
height:100px;
border-width:25px 10px 4px 35px;
border-style:solid;
border-color:blue;">
</div>가로 25px, 세로 10px, 우단 4px, 좌단 35px
이와 같이 영역을 나누어서 값을 줄 수도 있다.
<div style="width:200px; height:100px; border-left:5px solid blue; border-bottom:5px solid blue;"></div>

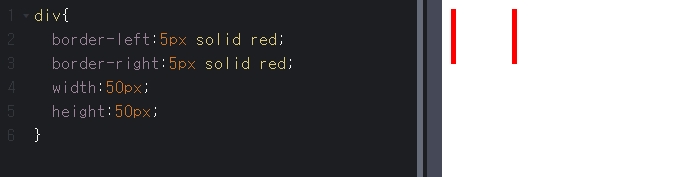
border-left:5px solid red;
border-right:5px solid red;border속성에 left, right, top, bottom 등 방향을 붙여주어 원하는 대로 표현할 수도 있다.
스타일 예시
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>'Front > CSS' 카테고리의 다른 글
| [CSS]박스 요소 가운데 및 중앙 정렬해보기 (0) | 2021.01.16 |
|---|---|
| [CSS] 높이와 너비 (width, height) (0) | 2021.01.16 |
| [CSS] 표 (Tables) (0) | 2021.01.16 |
| [CSS] 목록 스타일 (Lists Style) (0) | 2021.01.16 |
| [CSS] CSS 링크 스타일 (Styling Links) (0) | 2021.01.16 |



